Gostaríamos de desejar um feliz natal e um bom e feliz ano de 2015 ... Esperemos que todos o possam passar perto daqueles que mais gostam :)
segunda-feira, 15 de dezembro de 2014
Pião do PORTO
Realização de um pião no Corel e , como não podia deixar de ser , decidimos fazer uma homenagem ao MAIOR do MUNDO !
quarta-feira, 10 de dezembro de 2014
quarta-feira, 3 de dezembro de 2014
segunda-feira, 1 de dezembro de 2014
quarta-feira, 26 de novembro de 2014
Trabalhos do CorelDraw
Hoje iniciamos aulas praticas onde vamos abordar um programa de desenho : o CorelDraw.
Com efeito, com o que aprendemos fomos capazes de criar algumas imagens. fica aqui uma pequena amostra do nosso trabalho :)
Com efeito, com o que aprendemos fomos capazes de criar algumas imagens. fica aqui uma pequena amostra do nosso trabalho :)
quarta-feira, 12 de novembro de 2014
Formatos de ficheiros de imagem Bitmap
Introdução
Nos primórdios, os computadores eram capazes de exibir apenas linhas de texto. Com o aperfeiçoamento constante de recursos gráficos, tanto de hardware quanto de software, formas e cores variadas passaram a fazer parte da rotina de quem utiliza estas máquinas, situação que, aos poucos, resultou no surgimento de formatos variados de imagens. Muito destes se popularizaram com a internet.
Formatos de ficheiros de imagem Bitmap
Nos primórdios, os computadores eram capazes de exibir apenas linhas de texto. Com o aperfeiçoamento constante de recursos gráficos, tanto de hardware quanto de software, formas e cores variadas passaram a fazer parte da rotina de quem utiliza estas máquinas, situação que, aos poucos, resultou no surgimento de formatos variados de imagens. Muito destes se popularizaram com a internet.
Formatos de ficheiros de imagem Bitmap
- BMP
- GIF
- JPEG
- PNG
- TIFF
BMP:
O Bitmap é um dos formatos de imagens mais antigos e também um dos mais simples. Bastante utilizado nos sistemas operacionais Microsoft Windows, as imagens neste formato podem suportar milhões de cores e preservam os detalhes. No entanto, os arquivos neste padrão costumam ser muitos grandes, já que não utilizam compressão. Este processo até é possível em imagens com 256 cores ou menos, mas não é comum.
Comparativo entre JPEG, PNG, GIF:
As imagens a seguir são oriundas da mesma foto e estão, respectivamente, nos formatos JPEG, PNG e GIF:

Imagem em JPEG

Imagem em PNG

Imagem em GIF
Note que a imagem em JPEG tem qualidade aceitável para uma simples observação, mas se você observar bem, perceberá que a figura em PNG exibe detalhes com mais nitidez. Isso porque a primeira passou por um processo de compressão que reduziu bem o seu tamanho, mas comprometeu um pouco a sua qualidade. A segunda figura, em PNG, também passou por compressão, mas não perdeu qualidade.
Como a imagem original é rica em cores, perdeu bastante qualidade quando foi convertida para GIF, deixando claro que o formato não é adequado para fotos como essa.
Quando as três imagens são ampliadas, as diferenças ficam mais visíveis:

Formato TIFF
Sigla para Tagged Image File Format, o TIFF consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. Criado em 1986 pela Aldus, companhia posteriormente adquirida pela Adobe, também é muito aplicado em atividades de digitalização, como scanner e fax, o que, na verdade, motivou o seu desenvolvimento.
As imagens a seguir são oriundas da mesma foto e estão, respectivamente, nos formatos JPEG, PNG e GIF:

Imagem em JPEG

Imagem em PNG

Imagem em GIF
Note que a imagem em JPEG tem qualidade aceitável para uma simples observação, mas se você observar bem, perceberá que a figura em PNG exibe detalhes com mais nitidez. Isso porque a primeira passou por um processo de compressão que reduziu bem o seu tamanho, mas comprometeu um pouco a sua qualidade. A segunda figura, em PNG, também passou por compressão, mas não perdeu qualidade.
Como a imagem original é rica em cores, perdeu bastante qualidade quando foi convertida para GIF, deixando claro que o formato não é adequado para fotos como essa.
Quando as três imagens são ampliadas, as diferenças ficam mais visíveis:

Formato TIFF
Sigla para Tagged Image File Format, o TIFF consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. Criado em 1986 pela Aldus, companhia posteriormente adquirida pela Adobe, também é muito aplicado em atividades de digitalização, como scanner e fax, o que, na verdade, motivou o seu desenvolvimento.
O formato TIFF oferece grande quantidade de cores e excelente qualidade de imagem, o que aumenta consideravelmente o tamanho dos seus arquivos, embora seja possível amenizar este aspecto com compressão sem perda de informações.
Compressão/técnicas de compressão com perdas e sem perdas
Compressão com perdas:
Um método de compressão de dados é dito com perda quando a informação obtida após a descompressão é diferente da original, mas suficientemente "parecida" para que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizado para compactar áudio e vídeo para a internet.
Compressão sem perdas:
O termo compressão sem perda de dados refere-se a métodos de compressão de dados aplicados por algoritmos em que a informação obtida após a descompressão é idêntica à informação original (antes de ser comprimida).
Um método de compressão de dados é dito com perda quando a informação obtida após a descompressão é diferente da original, mas suficientemente "parecida" para que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizado para compactar áudio e vídeo para a internet.
Compressão sem perdas:
O termo compressão sem perda de dados refere-se a métodos de compressão de dados aplicados por algoritmos em que a informação obtida após a descompressão é idêntica à informação original (antes de ser comprimida).
Resolução & Profundidade de cor
Resolução descreve o nível de detalhe que uma imagem ou um vídeo comporta. Resoluções mais altas significam mais detalhes na imagem/video.
A resolução de uma imagem ou um vídeo pode ser medida de várias formas. Basicamente, a resolução quantifica quão próximas as linhas podem ficar umas das outras e ainda assim serem visivelmente determinadas.

Profundidade de cor, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel, particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Pixels
Um píxel é considerado como o menor componente de uma imagem digital. A definição de píxel é altamente dependente do contexto a qual a palavra está inserida.
Mas, generalizando, um pixel é o menor ponto que forma uma imagem digital sendo que o conjunto de milhares de pixels formam a imagem inteira. Num monitor colorido cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos melhores monitores cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes.
segunda-feira, 10 de novembro de 2014
Modelo de Cor
Modelos de Cor
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor, quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor.
Modelo Subtrativo
No modelo subtrativo , a mistura de cores cria uma cor mais escura , porque são absorvidos mais comprimentos de onda , subtraindo-os á luz
A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido mas sim todos refletidos.
Modelo Aditivo
Num modelo aditivo a ausência de luz ou de cor corresponde á cor preta , enquanto que a mistura dos comprimentos de onda ou das cores vermelha, verde e azul indicam a presença da luz branca. O modelo aditivo explica a mistura dos comprimentos da onda em qualquer luz emitida.
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, “datashows”, scanners e câmeras digitais, assim como na fotografia tradicional.
O Modelo CMYK baseia-se na natureza, na forma como ela reflecte e absorve as cores. É um modelo subtractivo. As cores são criadas pela redução de outras à luz que incide na superfície de um objecto. As cores primários do CMYK são as secundárias do RGB. É utilizado na impressão em papel, empregando as cores do modelo CMY e a tinta preta (k) para realçar melhor os tons de preto e de cinza.
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação(Saturation) e valor, (Value), onde este último representa a luminosidade ou o brilho de uma cor. Importante realçar que : A tonalidade e a saturação são elementos de crominância, poisfornecem informação relativa à cor. A perceção da luminosidade (luz refletida) e do brilho (luz emitida) são elementos de luminância.
O modelo YUV Guarda a informação de luminância separada da informação de crominância ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor (U = blue – Y e V= red – Y). É utilizado por televisões.
Os modelos de cor fornecem métodos que permitem especificar uma determinada cor, quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor.
Modelo Subtrativo
No modelo subtrativo , a mistura de cores cria uma cor mais escura , porque são absorvidos mais comprimentos de onda , subtraindo-os á luz
A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido mas sim todos refletidos.
Modelo Aditivo
Num modelo aditivo a ausência de luz ou de cor corresponde á cor preta , enquanto que a mistura dos comprimentos de onda ou das cores vermelha, verde e azul indicam a presença da luz branca. O modelo aditivo explica a mistura dos comprimentos da onda em qualquer luz emitida.
- RGB (Red, Green, Blue)
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, “datashows”, scanners e câmeras digitais, assim como na fotografia tradicional.
- CMYK (Cyan, Magenta, Yellow e BlacK)
O Modelo CMYK baseia-se na natureza, na forma como ela reflecte e absorve as cores. É um modelo subtractivo. As cores são criadas pela redução de outras à luz que incide na superfície de um objecto. As cores primários do CMYK são as secundárias do RGB. É utilizado na impressão em papel, empregando as cores do modelo CMY e a tinta preta (k) para realçar melhor os tons de preto e de cinza.
- HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação(Saturation) e valor, (Value), onde este último representa a luminosidade ou o brilho de uma cor. Importante realçar que : A tonalidade e a saturação são elementos de crominância, poisfornecem informação relativa à cor. A perceção da luminosidade (luz refletida) e do brilho (luz emitida) são elementos de luminância.
- YUV
O modelo YUV Guarda a informação de luminância separada da informação de crominância ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor (U = blue – Y e V= red – Y). É utilizado por televisões.
Cor
A cor é uma sensação produzida pelos raios luminosos nos órgãos visuais e que é interpretada no cérebro. Cada cor depende do seu comprimento de onda. Os corpos iluminados absorvem parte das ondas electromagnéticas e reflectem as restantes. Essas ondas reflectidas são captadas pelo olho e, dependendo do comprimento de onda, são interpretadas pelo cérebro. Em condições de pouca luz, o ser humano apenas consegue ver a preto e branco.
 |
| espectro eletromagnético. |
É a visão produzida pelo olho em condições de baixa luminosidade. Em algumas espécies, particularmente as adaptadas à atividade noturna e com grande desenvolvimento da visão noturna, existe perceção das cores em situações de quase escuridão. No olho humano os cones não funcionam em condições de baixa luminosidade.
Visão fotópica
É a designação dada à sensibilidade do olho em condições de intensidade luminosa que permitam a distinção das cores. No olho humano a visão fotópica faz-se principalmente pela activação dos cones que se encontram na retina. A sensibilidade do olho humano em visão fotópica não é a mesma para todos os comprimentos de onda. O olho humano usa três tipos de cones para identificar três cores fundamentais, o azul, o verde-azulado e o amarelo-esverdeado.
Tipos de Fontes
O Tipo 1 é o formato de fonte para single-byte: fontes digitais para uso com o software Adobe Type Manager e com impressoras PostScript. Ele pode suportar font insinuando. Foi originalmente uma especificação proprietária, mas a Adobe lançou a especificação de fabricantes de terceiros, desde que todos os font fontes Type 1 aderir a ela.
Exemplo para uma fonte bitmaped:
Comic Sans ou Comic Sans MS é uma tipografia/fonte digital da Microsoft Corporation desenhada para imitar as letras de uma histórias em quadrinhos (comics em inglês) para situações informais. Foi criada pelo desenhista da casa Vincent Connare em 1994 e foi adicionado ao sistema Microsoft Windows desde o surgimento do Windows 95, usado inicialmente nas tipografias do Windows Plus Pack e do Microsoft Bob. É até hoje uma das tipografias mais famosas da Microsoft.
Exemplo para uma fonte bitmaped:
Comic Sans ou Comic Sans MS é uma tipografia/fonte digital da Microsoft Corporation desenhada para imitar as letras de uma histórias em quadrinhos (comics em inglês) para situações informais. Foi criada pelo desenhista da casa Vincent Connare em 1994 e foi adicionado ao sistema Microsoft Windows desde o surgimento do Windows 95, usado inicialmente nas tipografias do Windows Plus Pack e do Microsoft Bob. É até hoje uma das tipografias mais famosas da Microsoft.
quarta-feira, 5 de novembro de 2014
Imagem
Conceito:
Imagem significa a representação visual de imagens. Em grego antigo corresponde ao termo eidos. Aristóteles considerava a imagem como sendo uma aquisição pelos sentidos, a representação mental de um objeto real, fundando a teoria do realismo.
Uma imagem vale mais do que mil palavras.
Um texto, e antes dele a linguagem em que se expressa, é uma pura convenção. Mesmo quando os idiomas são ideográficos os símbolos que os integram resultam de regras ou de tácitos sociais.
As imagens, pelo contrário, estão tão longe de ser convencionadas que nem sequer percebemos bem quais as regras que usamos para as interpretar.
As cores são elementos presentes em nossa vida de diversas formas, aparecendo nas roupas, nos ambientes, na alimentação, e em tantas outras coisas.
Do ponto de vista físico, as cores podem influenciar no tamanho e formato dos cômodos, onde as cores ditas “quentes” (como o vermelho e o amarelo) aumentam os objetos e as “frias” (como azul e o verde) reduzem as dimensões aparentes dos objetos.
Imagem significa a representação visual de imagens. Em grego antigo corresponde ao termo eidos. Aristóteles considerava a imagem como sendo uma aquisição pelos sentidos, a representação mental de um objeto real, fundando a teoria do realismo.
Uma imagem vale mais do que mil palavras.
Um texto, e antes dele a linguagem em que se expressa, é uma pura convenção. Mesmo quando os idiomas são ideográficos os símbolos que os integram resultam de regras ou de tácitos sociais.
As imagens, pelo contrário, estão tão longe de ser convencionadas que nem sequer percebemos bem quais as regras que usamos para as interpretar.
As cores são elementos presentes em nossa vida de diversas formas, aparecendo nas roupas, nos ambientes, na alimentação, e em tantas outras coisas.
Do ponto de vista físico, as cores podem influenciar no tamanho e formato dos cômodos, onde as cores ditas “quentes” (como o vermelho e o amarelo) aumentam os objetos e as “frias” (como azul e o verde) reduzem as dimensões aparentes dos objetos.
segunda-feira, 3 de novembro de 2014
quarta-feira, 29 de outubro de 2014
Tipo de Média TEXTO
Existem dois tipos de fontes: bitmapped e escaladas.
As fontes bitmapped são guardadas como uma matiz de pixéis e, por conseguinte, ao serem ampliadas, perdem qualidade. São ainda concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas.
As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
As fontes escaladas são definidas matematicamente e podem ser interpretadas (redering) para qualquer tamanho que forem requisitadas. Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas. Podem ser ampliadas sem perder a qualidade das suas formas.
Fontes escaladas: Type 1, TrueType e OpenType.
segunda-feira, 27 de outubro de 2014
ASCII gerador de nomes
_ _ _ | | | | (_) | |_| | ___ _ __ _ __ _ __ _ _ _ ___ | _ |/ _ \ '_ \| '__| |/ _` | | | |/ _ \ | | | | __/ | | | | | | (_| | |_| | __/ \_| |_/\___|_| |_|_| |_|\__, |\__,_|\___| | | |_|___ ___ ___ ___ / /\ / /\ / /\ /__/\ / /::\ / /::\ / /::\ \__\:\ / /:/\:\ / /:/\:\ / /:/\:\ ___ / /::\ / /:/ \:\ / /::\ \:\ / /:/ \:\ /__/\ /:/\/ /__/:/ \__\:\ /__/:/\:\_\:\ /__/:/ \__\:\ \ \:\/:/ \ \:\ / /:/ \__\/ \:\/:/ \ \:\ / /:/ \ \::/ \ \:\ /:/ \__\::/ \ \:\ /:/ \__\/ \ \:\/:/ / /:/ \ \:\/:/ \ \::/ /__/:/ \ \::/ \__\/ \__\/ \__\/podem usar este site para criarem o vosso nome em ASCII : http://www.network-science.de/ascii/
Código ASCII
| J | 74 |
| o | 111 |
| ã | 227 |
| o | 111 |
| 32 | |
| & | 38 |
| 32 | |
| H | 72 |
| e | 101 |
| n | 110 |
| r | 114 |
| i | 105 |
| q | 113 |
| u | 117 |
| e | 101 |
o nosso nome em ASCII :)
Podem usar este website para verem o código por de trás do vosso ou outras palavras: http://www.supertrafego.com/ms_codigo_ascii.asp
Utilização do Sistema Multimédia
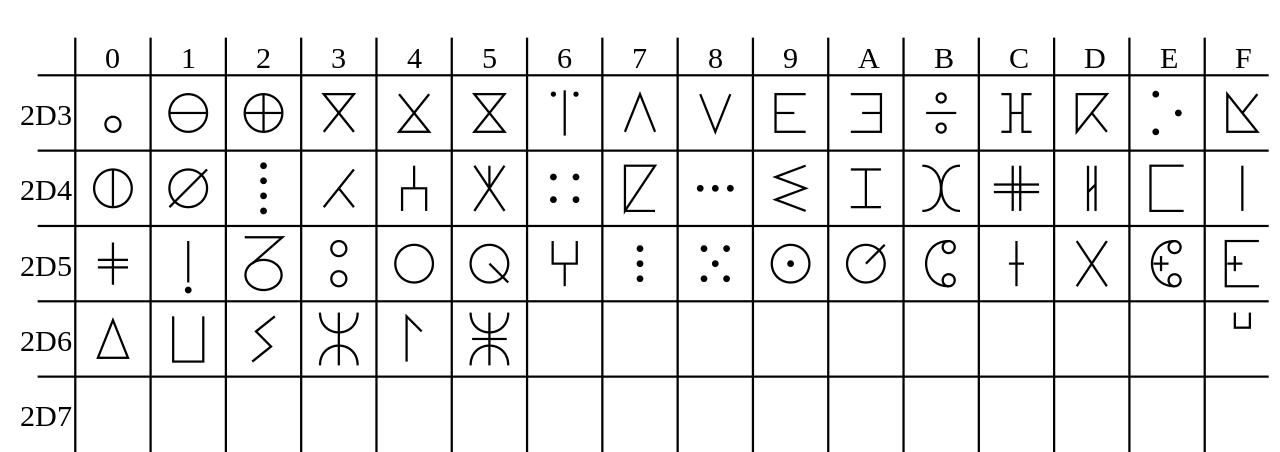
- Padrões de codificação de caráteres
- Tabela de código ASCII e a de código Unicode
Código ASCII
A codificação ASCII é usada para representar textos em computadores, equipamentos de comunicação, entre outros dispositivos que trabalham com texto. Desenvolvida a partir de 1960, grande parte das codificações de caracteres modernas a herdaram como base.
Os sinais não-imprimíveis, conhecidos como caracteres de controle, são amplamente utilizados em dispositivos de comunicação e afetam o processamento do texto.
Código Unicode
Unicode é um padrão de codificação de caracteres destinados a facilitar o processamento do computador, transmissão e exibição de textos em várias línguas e disciplinas técnicas, além de textos clássicos de línguas antigas . Unicode têm três características: universalidade, uniformidade e unicidade.
Este código especifica um nome único e identificador numérico para cada caracterer ou símbolo, o ponto de código (fonte pontual), e outras informações necessárias para o uso correto: direcionalidade, capitalização e outros atributos.
quarta-feira, 22 de outubro de 2014
Introdução à subunidade 1 - Multimédia
Hoje, dia 22 de Outubro, vamos introduzir uma nova sub unidade, sobre a utilização dos sistemas Multimédia.
quarta-feira, 15 de outubro de 2014
Representação digital dos dados
A representação digital da informação é a primeira característica dos sistemas multimédia:
Reduzir os media, que estimulam os nossos sentidos, a padrões de
dígitos binários que são manipulados pelos computadores…
Como é representada a informação?
Na computação são usados dois estados: 0 ou 1
No contexto dos sistemas de numeração:
- 0 – ausência de unidade;
- Base – número de símbolos utilizado;
- unidade – diferença entre dois símbolos consecutivos;
- O valor de um símbolo depende da sua posição no número;
Conversão Binário para decimal :
Conversão decimal para binário:

Grandezas Informáticas:
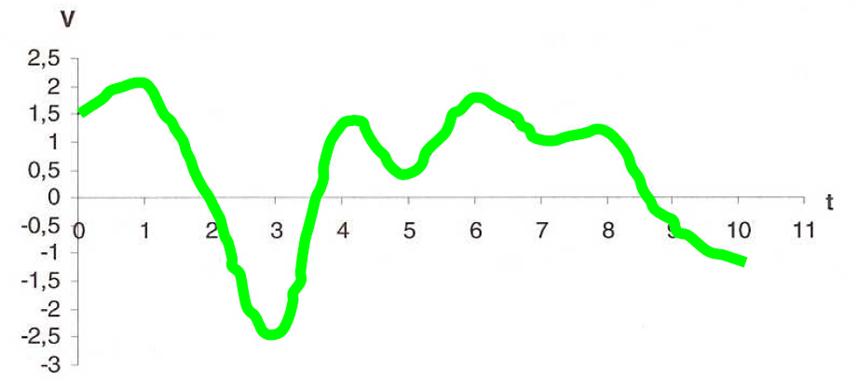
Sinais Analógicos :
Através da representação digital é possível a utilização de programas para armazenar, modificar, combinar e apresentar todos os tipos de media. È também possível realizar a transmissão dos dados por meio de redes informáticas ou armazena-los em suportes, tais como CD e DVD. Numa representação digital, os dados assumem um conjunto de valores discretos, ou descontínuos, processados em intervalos de tempo discretos. Existem dois tipos de sinais: analógicos e digitais. O processamento de sinais analógicos é feito pela Amostragem, Quantização e Codificação.
Sinais Digitais :
Sinal Digital é um sinal com valores discretos (descontínuos) no tempo e amplitude. Isso significa que um sinal digital só é definido para determinados instantes de tempo, e o conjunto de valores que podem assumir é finito.
Processamento de sinais analógicos:
Amostragem:
O sinal analógico é contínuo no tempo e em amplitude, contem um número infinito de valores, dificultando o seu processamento pelo computador. Assim, há necessidade de inicialmente amostrar o sinal analógico.

Quantização:
Em processamento de sinais, quantização é o processo de atribuição de valores discretos para um sinal cuja amplitude varia entre infinitos valores.
Codificação:
Codificação significa a modificação de características de um sinal para torná-lo mais apropriado para uma aplicação específica, como por exemplo transmissão ou armazenamento de dados.
quarta-feira, 8 de outubro de 2014
Modos de divulgação de conteúdos Multimédia
Modos de divulgação de conteúdos Multimédia:
Online:
Offline:
Online:
Em termos gerais quando falamos em divulgação de conteúdos online estamos a falar sobre a World Wide Web, mas este não é a única forma de o fazer. Aliás, nem é necessário estar ligado à rede informática para se ter uma divulgação multimédia online. Basta simplesmente colocar monitores ligados a computadores que sem estarem ligados à rede têm a informação gravada no seu disco.
Vantagens:
Através da divulgação de conteúdos multimédia online a principal vantagem com que nos deparamos é a possibilidade de ser acessível a uma maior variedade de pessoas, pois basta ao utilizador aceder a rede para ter ao seu dispor vários conteúdos multimédia.
Desvantagens:
Normalmente os conteúdos multimédia são ficheiros muito “pesados” contendo centenas de MB. Isto dificulta ao utilizador ter acesso a eles via online, pois é mais difícil e demora mais tempo aceder a esses mesmos conteúdos multimédia.
Offline:
A divulgação de conteúdos multimédia Offline é feita através de unidades de armazenamento maioritariamente do tipo digital. No caso da divulgação de conteúdos Offline os suportes que são utilizados na grande maioria das vezes são os CD’s e DVD’s.
segunda-feira, 6 de outubro de 2014
Multimédia
Conceito Multimédia:
Tipos de media:
Estáticos
O conceito de multimédia designa uma forma de comunicação que engloba vários meios para transmitir uma mensagem. O conceito de multimédia refere-se ainda ás tecnologias com suporte digital para criar, manipular , armazenar e pesquisar conteúdos.
Tipos de media:
Podemos distinguir os tipos de media quanto à sua natureza espácio-temporal e quanto à sua origem em media capturados (vídeo, áudio, fotografia) e media sintetizados (texto, gráfico, animação).
Quanto à sua natureza espácio-temporal, os media podem ser considerados como sendo estáticos ou dinâmicos. Os estáticos representam um grupo de elementos de informação que são independentes do tempo. Alteram apenas a sua dimensão no espaço como, por exemplo, textos e imagens. Enquanto que os dinâmicos referem-se aos tipos de informação multimédia cuja apresentação exige uma reprodução contínua à medida que o tempo passa, como por exemplo o áudio, vídeo e animação.
Estáticos
- O texto é o meio adequado para transmitir informação essencial de um modo preciso e é também uma das formas principais da comunicação assíncrona, ou desfasada no tempo como, por exemplo, os livros, os jornais, as revistas, as mensagens de SMS e o correio electrónico.
- Conceptualmente, as imagens bitmaps são mais simples do que os modelos gráficos. Ao contrário dos gráficos, as imagens bitmap não são conteúdos corrigíveis, pois o modo como se representam não contém informação estrutural. Isto significa que a representação bitmap não descreve a imagem recorrendo a modelos matemáticos, mas apenas em termos de cor e brilho dos vários pixeis que constituem a imagem. As imagens podem ser resultado de um processo de captura do mundo real ou podem ser geradas inteiramente por computador.
Dinâmicos
- O áudio é um tipo de media que difere na sua natureza de todos os tipos de media que foram considerados até agora, já que é o único que estimula o sentido da audição, ao passo que todos os outros tiram partido do sentido da visão.
- O vídeo, seja sob a forma analógica ou digital, é uma representação electrónica de uma sequência de imagens. As imagens que constituem a sequência de vídeo designam-se por fotogramas ou tramas (Frames). O intervalo de tempo que decorre entre a apresentação de duas tramas sucessivas é constante. Por consequência, o número de tramas que são apresentadas por segundo, ou frame rate, não varia.
- Actualmente, há a tendência para associar o conceito "animação" ao cinema de animação ou aos desenhos animados. Contudo, a animação não se resume simplesmente a atribuir movimento a personagens desenhados. De facto, a animação começou por ser um media exclusivamente destinado ao entretenimento, mas foi crescendo até se tornar numa das formas mais eficazes e expressivas para comunicar uma ideia.
Quanto à sua origem, podemos classificar os media como sendo capturados ou sintetizados. Os capturados são aqueles que resultam de uma recolha do exterior para o computador como, por exemplo, o vídeo, o áudio e a fotografia. Enquanto que os sintetizados são aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos como, por exemplo, o texto, o gráfico e a animação.
quarta-feira, 1 de outubro de 2014
Ergonomia
Nesta aula de Aplicações foi-nos proposto a realização de uma atividade relacionada com a Ergonomia bem como várias regras básicas de ergonomia na utilização de um computador.
ERGONOMIA
Ergonomia designa o conjunto de disciplinas que estuda a organização do trabalho no qual existe interações entre seres humanos e máquinas.
A Ergonomia pode ser aplicada em todos os setores (industrial, hospitalar, escolar, transportes, sistemas informatizados, etc.). Em todos eles é possível existirem intervenções ergonômicas para melhorar significativamente a eficiência, produtividade, segurança e saúde nos postos de trabalho. É uma ciência multidisciplinar que usa conhecimentos de várias ciências, tais como anatomia, antropometria, biomecânica, fisiologia, psicologia, engenharia, etc. A Ergonomia utiliza os conhecimentos adquiridos das habilidades e capacidades humanas e estuda as limitações dos sistemas, organizações, atividades, máquinas, ferramentas e produtos de consumo, de modo a torná-los mais seguros, eficientes e confortáveis para o uso humano.
Alguns exemplos das áreas de atuação da ergonomia:
- No desenho de equipamentos e sistemas computorizados, de modo que sejam mais fáceis de utilizar e que haja menor probabilidade de erros durante a sua operação;
- Na definição de tarefas eficientes e que levem em conta as necessidades humanas, tais como pausas para descanso e turnos de trabalho sensíveis, bem como outros fatores;
- Na concepção de ambientes de trabalho, incluindo a iluminação, temperatura ambiente, ruído e umidade relativa do ar, de modo a satisfazer as necessidades dos utilizadores e das tarefas executadas.
quinta-feira, 25 de setembro de 2014
Dispositivos informáticos utilizados na realidade virtual
Para um sistema de realidade virtual ser devidamente implementado são necessários vários equipamentos que sejam capazes de renderizar gráficos 3D interativos em tempo real, implicando assim o uso de computadores com uma boa capacidade de processamento.
Atualmente já existem bastantes dispositivos que permitem um maior conforto e prazer na utilização de sistemas de realidade virtual, particularmente na área das consolas de jogos. Assim, aparelhos como óculos virtuais, sensores de movimento, ratos, auscultadores e Joysticks são alguns das já inúmeras invenções capazes de proporcionar experiencias únicas em ambientes virtuais.
Atualmente já existem bastantes dispositivos que permitem um maior conforto e prazer na utilização de sistemas de realidade virtual, particularmente na área das consolas de jogos. Assim, aparelhos como óculos virtuais, sensores de movimento, ratos, auscultadores e Joysticks são alguns das já inúmeras invenções capazes de proporcionar experiencias únicas em ambientes virtuais.
 |
| Auscultadores (head-set) |
Subscrever:
Comentários (Atom)